Webデザインの基本から実務でのスキルまでを網羅
Webデザイナー育成研修
- 新人・新卒
- 内定者
Performance
導入実績
大手IT企業から自治体案件まで300社以上に選ばれています



対象:個人・法人会員向けに実施 / 期間:2024年1月-9月、自社調べ / 受講満足度:レッスン評価アンケートの集計結果より




Outline
研修概要
| 目的・目標 | Webデザインの基礎から実務でのデザインテクニック、ツールの使い方までを網羅します。 |
| 対象者 | 新入社員:新卒/新人/中途入社/内定者 既存社員:若手社員/中堅社員 |
| 研修期間と特徴 | 期間:2ヶ月〜 研修担当者は、弊社オリジナルの学習管理システムCodeCamp Insightをモニタリングし、研修の進捗状況をリアルタイムで可視化できます。 |
| 前提スキル | IT・プログラミング初心者の方も受講可能です。一人ひとりのレベルに合わせた学習カリキュラムを用意しています。 |
「Webデザイナー育成研修」研修で使用するカリキュラム例
- HTML/CSS
- CSS/jQueryアニメーション
- Illustrator CC 2.0
- Photoshop CC 2.0
- Figma
研修内容は変更する場合がございますのでご了承ください。
Featured courses
関連する研修一覧
Structure
学習内容を習得できる仕組み
CodeCampでは、確実に学習内容を習得できるように、アセスメント、
CodeCamp Insight(管理者ツール)、研修運営スキルを組み合わせて受講者を支援します

アセスメント
ユースケースとして、スキル定着度を確認するために、学習開始と終了のタイミングで実施します。合否判定があるので、不合格だった場合には再受験が必要になります。理解の足りない点を復習して再受験をすることで、着実にスキルを身につけます。

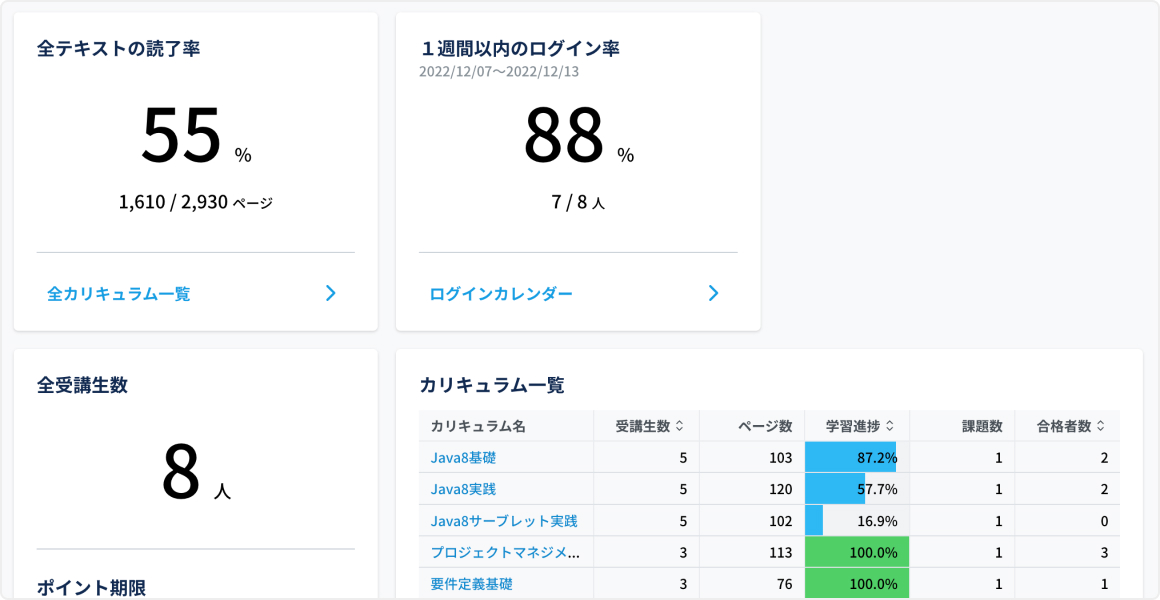
CodeCamp Insight(管理者ツール)
管理者は、学習進捗をリアルタイムに収集・可視化するCodeCamp Insightを利用できます。受講者、コース、カリキュラム毎にデータ抽出が可能、受講開始から終了まで学習成果を一目で確認できます。

研修運営スキル
法人研修運営のノウハウを持つメンバーが貴社の担当者に代わり運営を担当できます。進捗に応じたチアリングや振り返りなど個別最適化したサポートで、離脱防止やモチベーション維持を支援します。
こんなお悩み、解決します
自社のビジネス形態に適応する研修メニュー・カリキュラムがわからない
学んだ内容が実務に結びつかない
人材定義や育成計画が定まらない、など
\CodeCampにお任せください/
お問い合わせはこちらFlow
研修導入の流れ
お問い合わせ
資料ダウンロードまたはお問い合わせフォームより、ご連絡ください。
コードキャンプの担当者がメールでご連絡いたします。研修プランの打ち合わせ
オンラインでのお打ち合わせを通じて、目的や課題意識を伺います。
要件定義をともに進めながら最適な研修をご提案します。お申し込み
研修の導入をご希望いただける場合は契約書を取り交わした上で、
必要な研修環境の構築やカリキュラム開発を進めさせていただきます。研修開始
学習コンテンツの提供、一人ひとりの習熟度に応じた学習支援など、
研修全般の運営を行います。
 言語・ツール
言語・ツール 階層
階層 テーマ
テーマ 職種
職種




